Case Study
AHRQ Patient Safety Network (PSNet)

BACKGROUND
OVERVIEW
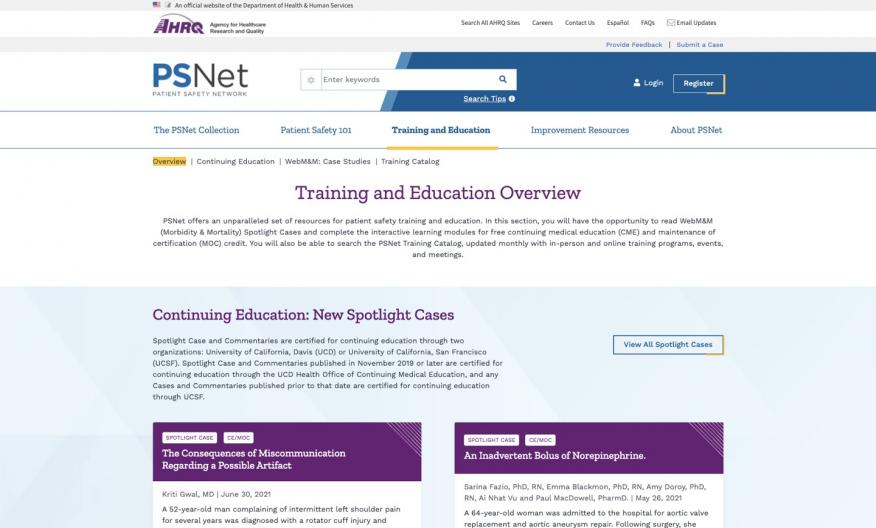
AHRQ Patient Safety Network (PSNet) is a compendium of the latest research on patient safety. The site provides articles, tools, and resources to facilitate future research efforts, influence hospital policies, and educate providers and patients about patient safety best practices.
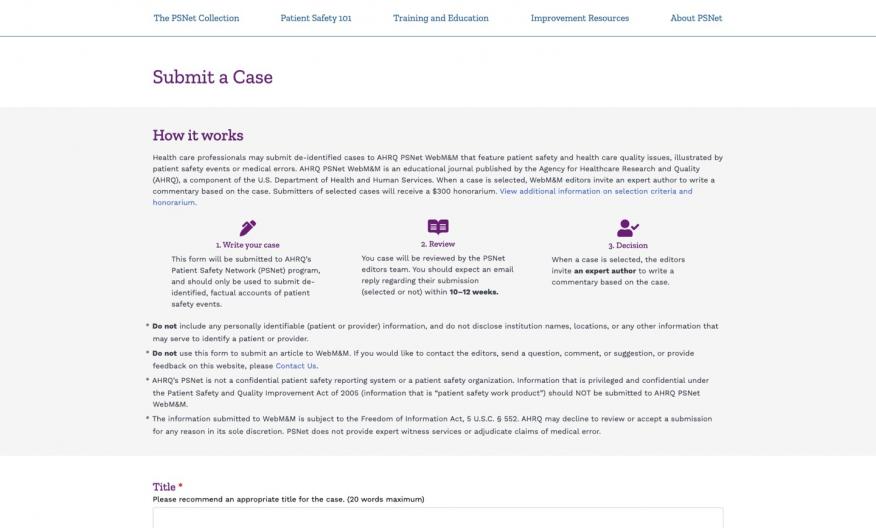
Challenge: The PSNet website containing large number of articles faced challenges in both user experience and management. Users struggled with navigation, and suboptimal search functionality, making it difficult to find relevant content. Content overload, redundancy, and poor mobile responsiveness further impacted engagement. These challenges were compounded by the use of a proprietary content management system, which was rigid, making updates, integrations, and workflow improvements more difficult.
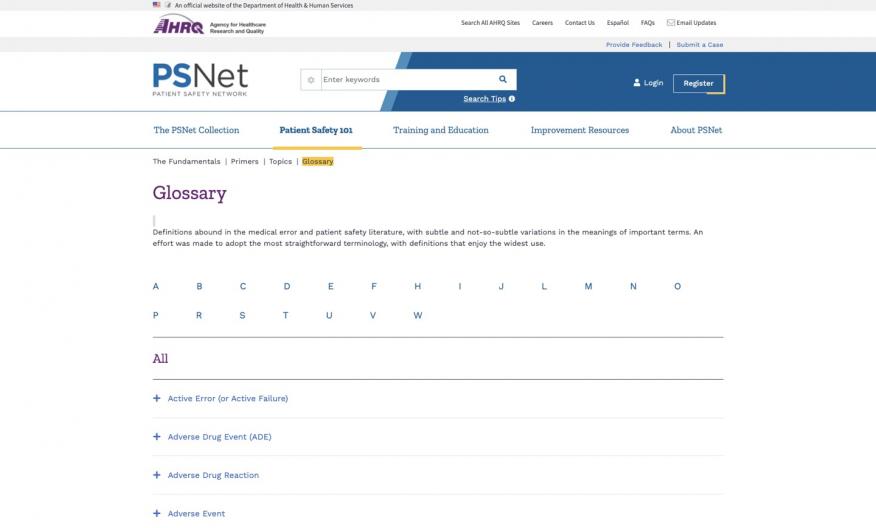
The PSNet website was redesigned centered on streamlining the experience of patient safety researchers, hospital administrators, and providers in finding relevant content among the over 19,000 resources available on the site.










WHAT WE DID
SERVICES PERFORMED
- Agile-based Technical Project Management
- Information Architecture and Site Map Development
- Discovery and Business Analysis
- Persona Development
- UX and Visual Design
- Drupal Development
- Content Curation
- Cloud Native Development
- Microservices-based Dev Ops
- Video Creation (View Video)
- Subject matter expertise in developing high-quality patient safety-related content

HOW WE DID IT
OUR APPROACH
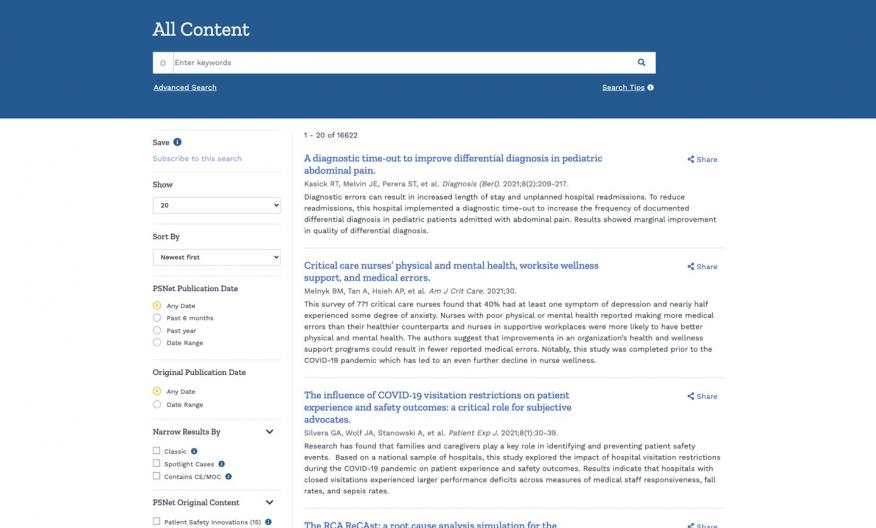
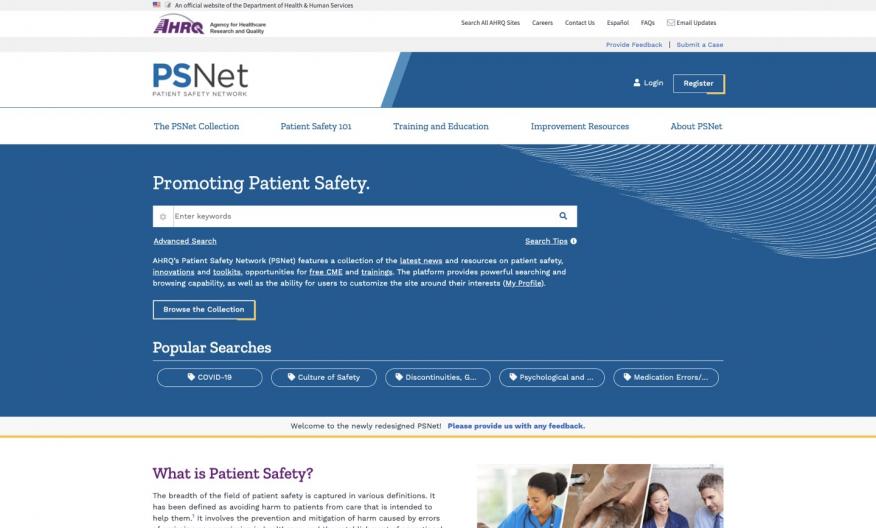
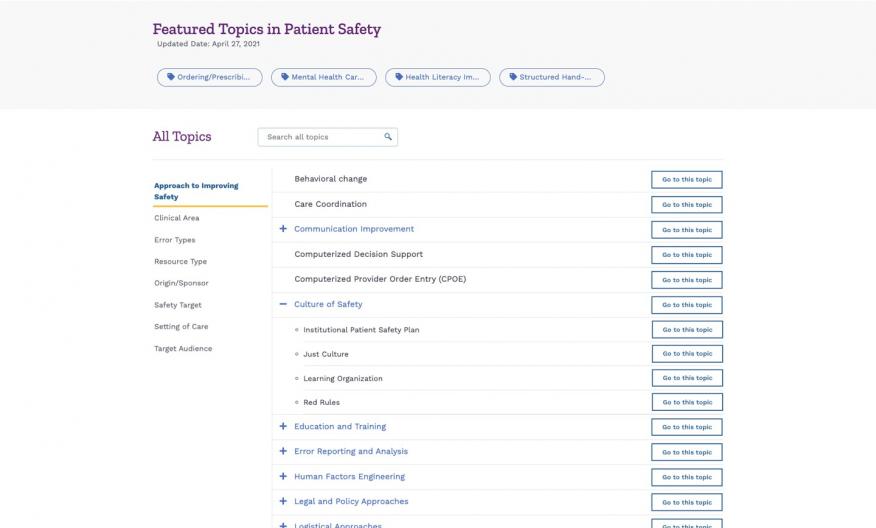
The PSNet redesign focused on helping the end users to find the information they need among the vast resources available as quickly as possible. We created a search-first site that aligns with the user’s topic-oriented mental modal, along with improved site navigation and a modernized design.
To understand site user’s goals, we interviewed various audience types and developed targeted personas with specific, data-backed, findings that the site needed to accommodate. We also investigated the navigational needs of the site through task analysis and card sorting methodologies. All research methods led us to the same conclusion: users want to know all the information available on a specific topic of interest.
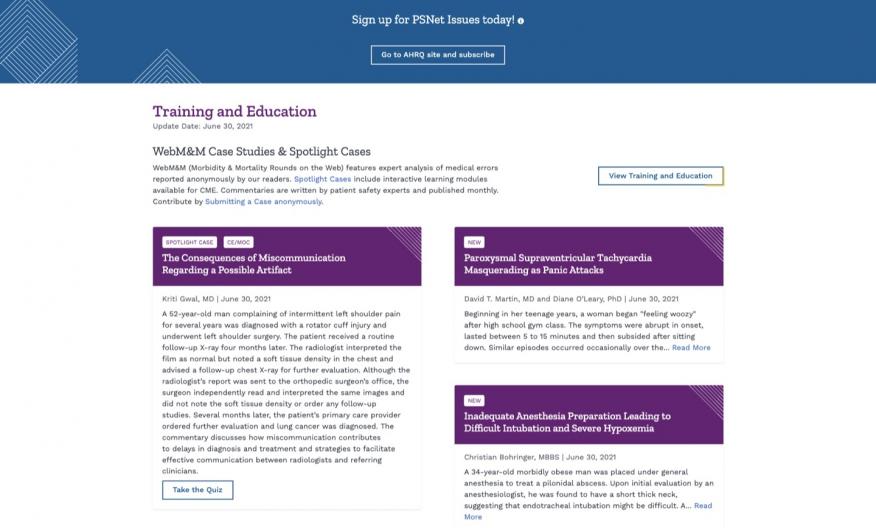
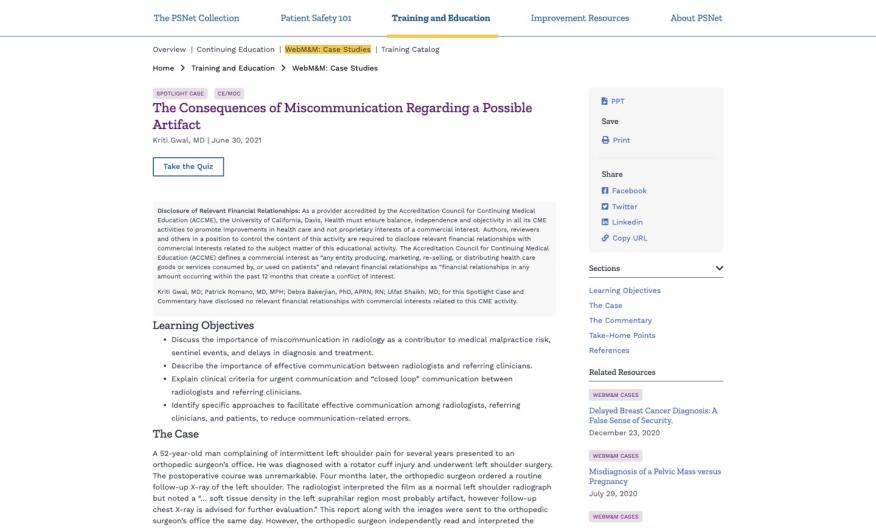
The navigation was re-organized to accommodate users' goals, rather than organizing content based on article types, and this change was validated with additional research. We developed interactive prototypes that demonstrated the layout and interactions of each page template and acquired regular, iterative client feedback. We employed a modern visual design founded in AHRQ brand standards and best practices for content heavy websites.
PSNet is being released iteratively with a product mindset. In our initial release, we have updated the navigation and visual designs, but we are rolling out continuous improvements and new features through sprint-based development. We don’t view this product as complete, but instead as ever-evolving as we learn more about the site's usage and the end-user's goals.
RESULTS
THE SOLUTION
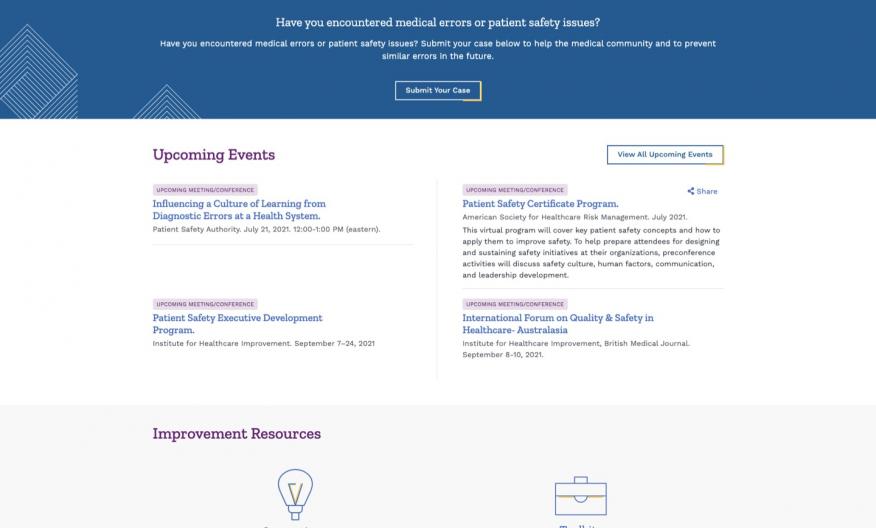
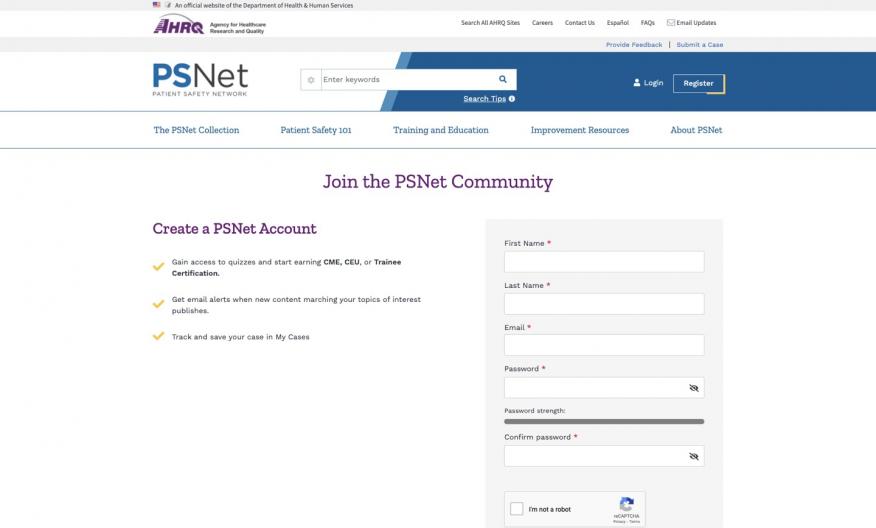
PSNet is built on a Drupal CMS and founded on the principals of user-centered design. It houses a plethora of PSNet resources and allows for additional items to be added easily by content creators. The prominent search interface invites users to search first, while the updated information architecture groups content logically under goal-based navigation. The updated page layouts and visual designs make understanding the content simpler.
Drupal-based Content Management
User-Centered Design
Goal-based Information Architecture


